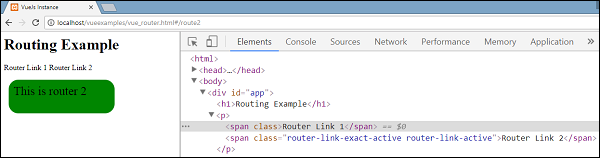
router-link> with `exact` doesn't seem to apply active class for named routes correctly (2.0) · Issue #622 · vuejs/vue-router · GitHub

React: Layout Children and Routes Date: 12.02.2021 Views: 261 How is different components or pages loaded from its URL Route? App.js->Layout In the app.js the components <Layout> is embedded with <Route.. > Elements in the middle. React: Layout ...

11 Advanced Vue Coding Tricks. My curated list after 5 years with Vue | by Titus Decali | Better Programming

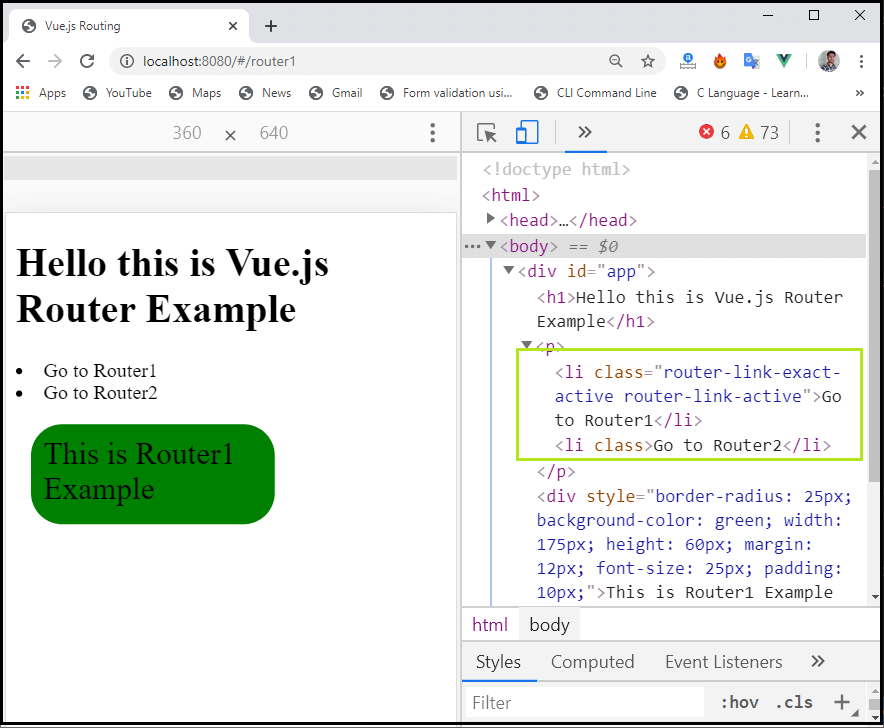
css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow

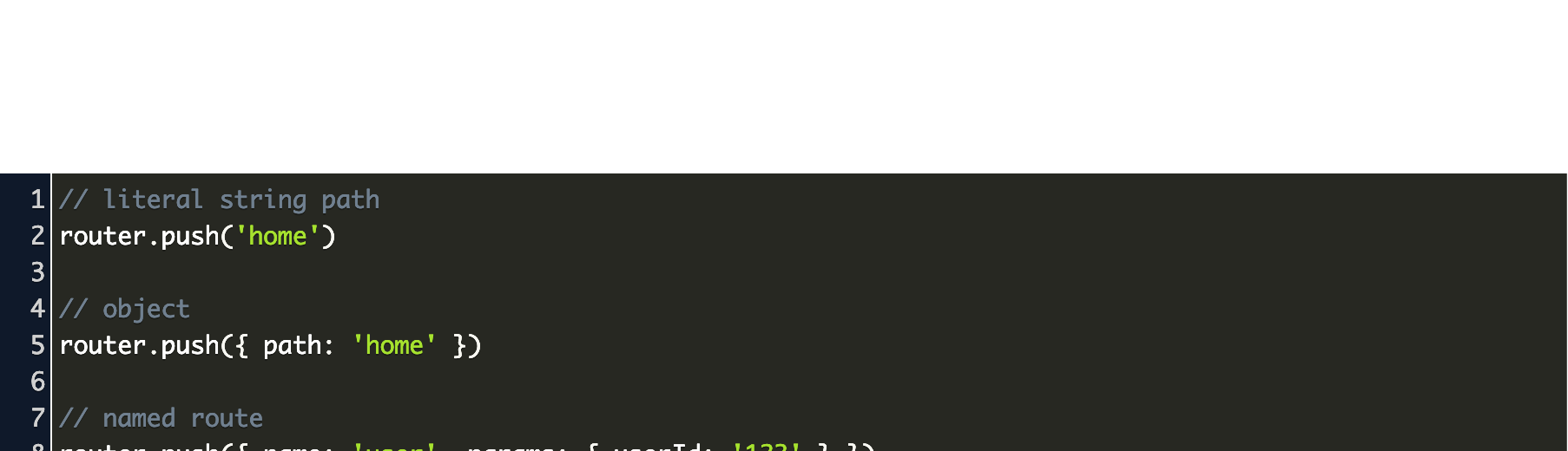
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

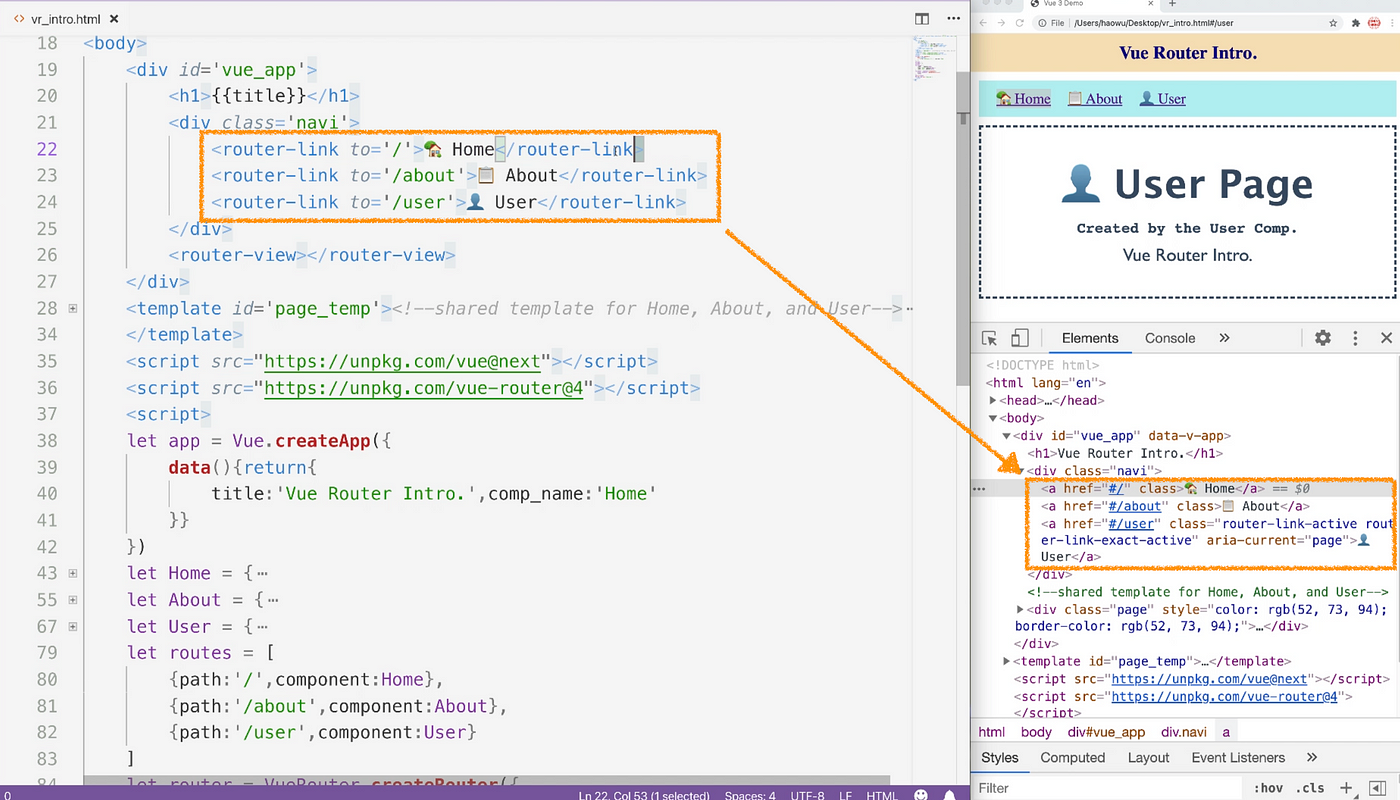
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow