
Create a single page application. Laravel 5.4 + Vue 2 + Vuetify +… | by Heddie H. Franco | carbono | Medium

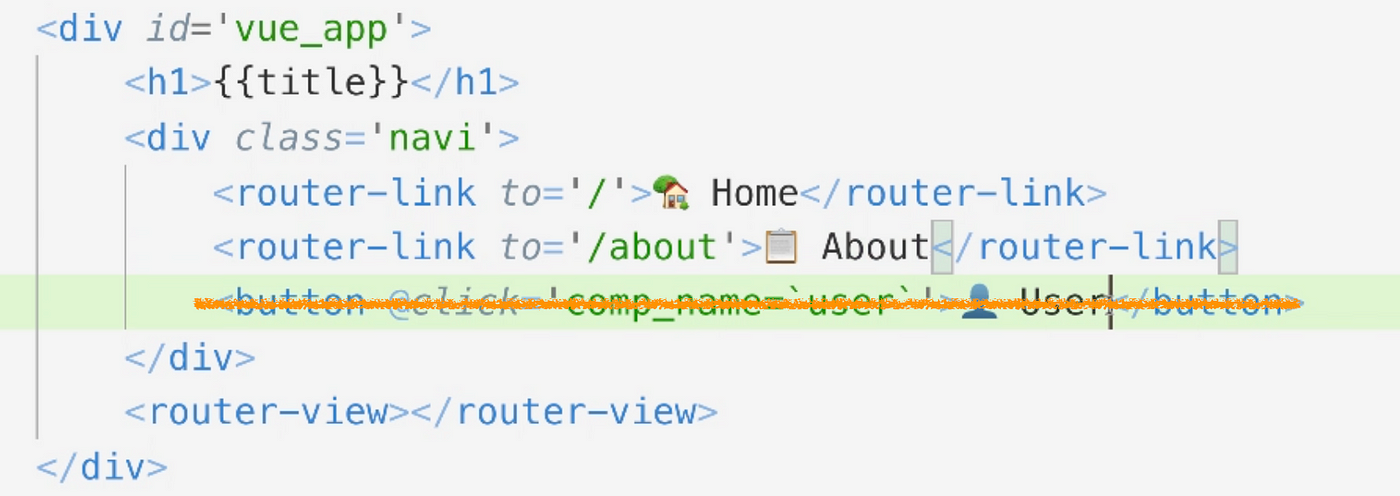
How to Auto Route to Another Component When Value Select From a Drop Down List - Get Help - Vue Forum
Bug] Button with router-link prop has incorrect hover style · Issue #2056 · vuetifyjs/vuetify · GitHub

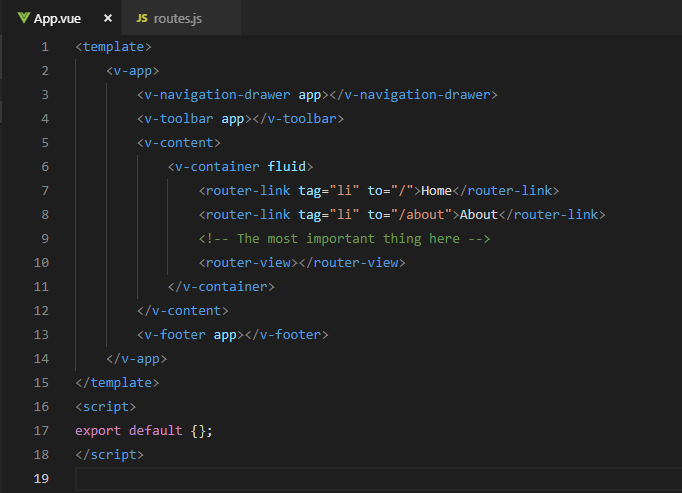
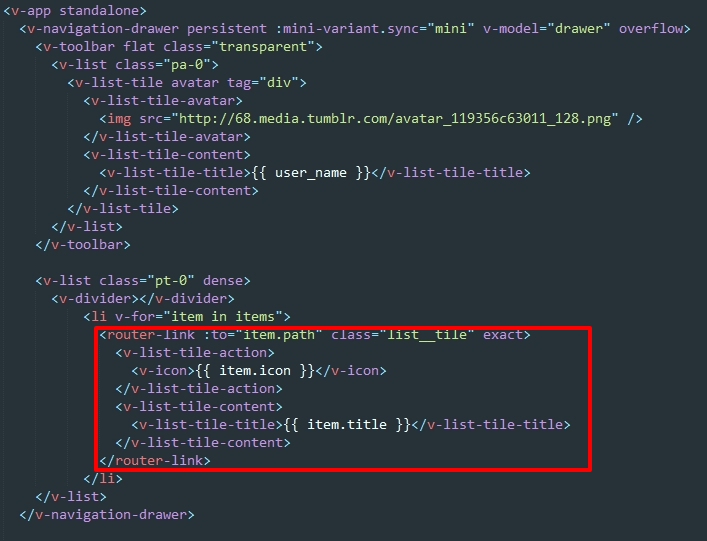
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding