Ionic v5 (React w/ TypeScript): RouterComponent Props Handle Component Unmount on Back Navigation - Ionic React - Ionic Forum

typescript error no exported ReactReduxContextValue · Issue #268 · supasate/connected-react-router · GitHub

Sebastien Lorber 🇫🇷 🦖 ⚛️ 📨 on Twitter: "🧵 React-Router v6 by @mjackson & @ryanflorence Best of React & Reach routers: code-splitting, TS support, route ranking, config object New: subroutes relative to

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

history`: no way to customise or override `LocationState` · Issue #27012 · DefinitelyTyped/DefinitelyTyped · GitHub

javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

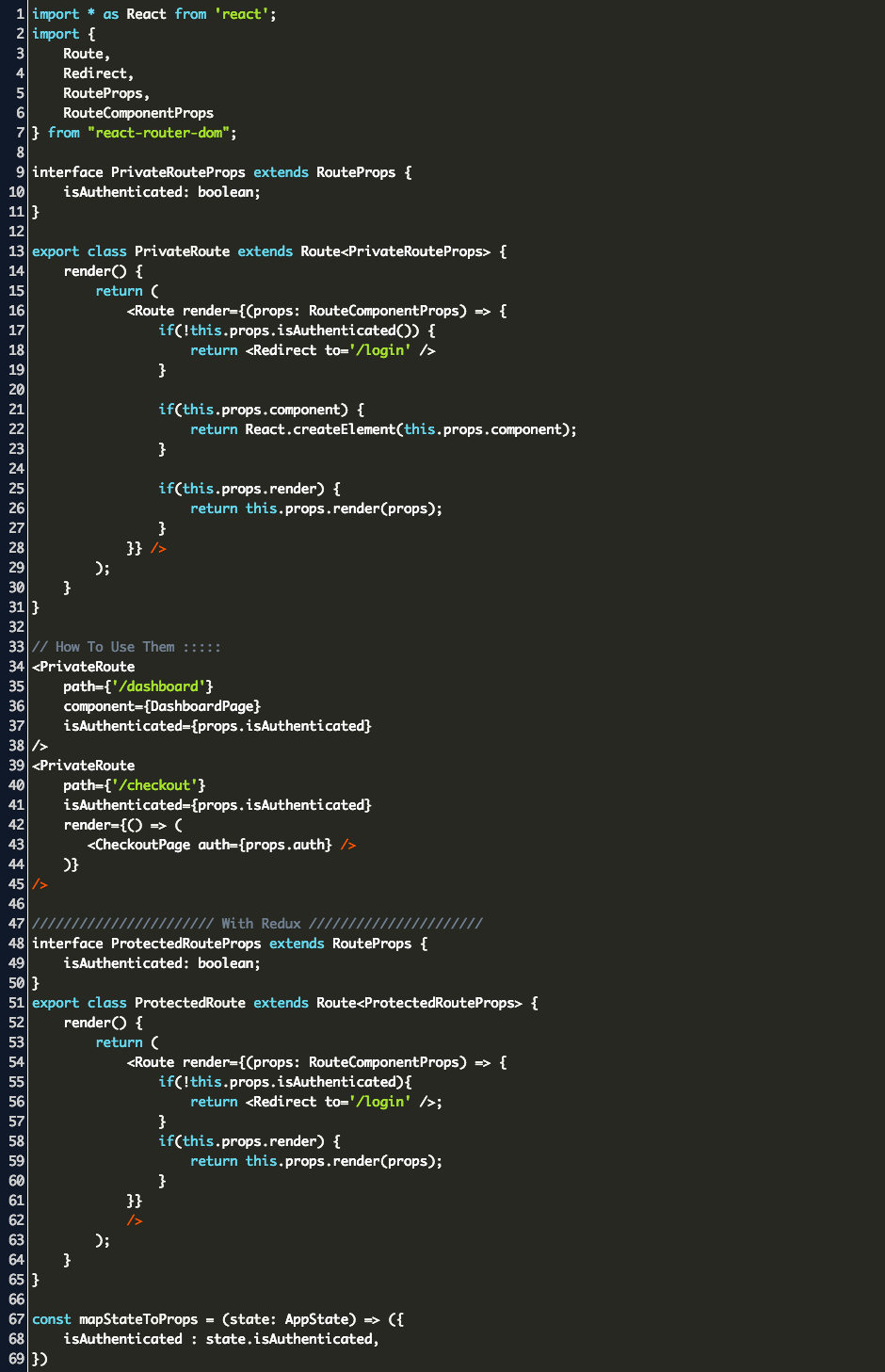
Daniel John Keefer on Twitter: "So I had enough of a server to start the client of my little Typescript project. i present my implementation of a protected route for react-router-dom in

Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium








![React, React-Router v5 & Typescript Quickstart [2020] - YouTube React, React-Router v5 & Typescript Quickstart [2020] - YouTube](https://i.ytimg.com/vi/J6jzDfHoj-Y/mqdefault.jpg)